Cliquer sur les images pour agrandir
Cette page décrit les solutions retenues pour générer les données récupérées dans le partage des réseaux sociaux.
On fait parfois comme on peut
Il a pu vous arriver, lorsque vous avez partagé un lien sur vos réseaux sociaux, que l’image affichée dans le partage ne soit pas pertinente, même si elle provenait bien du site web dont vous aviez partagé l’Url.
Ceci ce produit parce que le réseau social n’a pas pu déterminer si une image était désignée spécifiquement pour illustrer le partage et donc il a pioché (presque au hasard) une image quelconque dans le site web. Cette image pourrait être le logo d’un sponsor ou l’image d’une publicité: des contenus pouvant se trouver dans la page partagée et qui ne représentent pas directement son contenu.
Dans un cas comme celui ci, votre partage n’est pas pertinent.
Open Graph arrive pour nous sauver
Le protocole Open Graph a été créé par facebook puis est devenu aujourd’hui un standard.
Ce protocole permet de donner à n’importe quelle page web la possibilité de se comporter comme une page facebook, en utilisant des balises spécifiques de métadonnées dans le code HTML de la page web.
Les autres réseaux sociaux majeurs, comme X-Twitter et LinkedIn etc. sont capables de les exploiter.
La solution Gibioctet
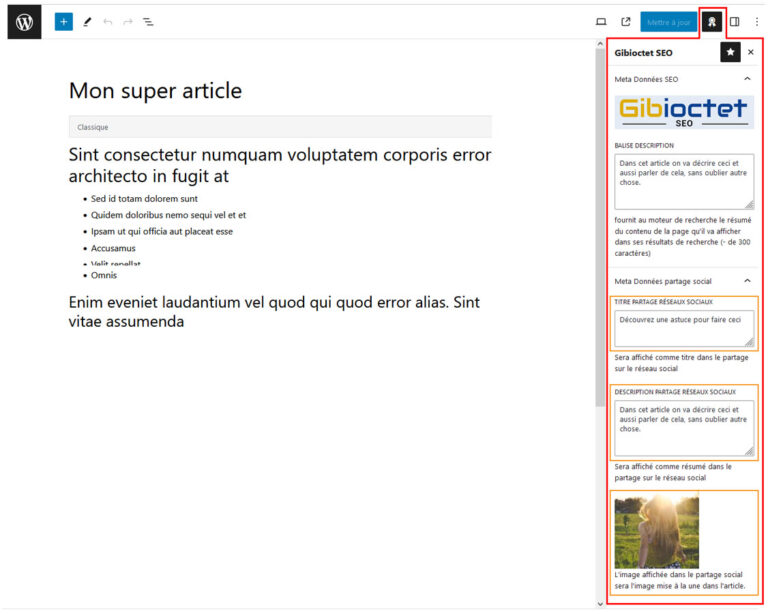
Comme pour les données de référencement, j’ai créé un onglet spécifique dans l’éditeur Gutenberg pour la saisie des données Open Graph qui seront ajoutées dans le code HTML et récupérées par le réseau social.
- le titre de partage, qui peut être différencié du titre de l’article, pour plus de pertinence
- la description du partage (qui doit rester très courte)
- l’image de partage sera l’image mise en avant dans l’article (elle est récupérée automatiquement)

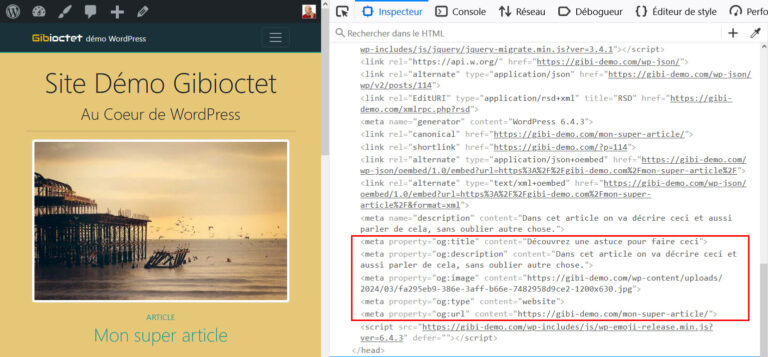
Ensuite, les données sont automatiquement injectées dans le code HTML de la page.

Pour finir, ces données seront accessibles à votre réseau social, pour peut qu’il sache exploiter le protocole Open Graph.