Cliquer sur les images pour agrandir
Le contexte
Avec WordPress il existe plusieurs méthodes pour construire les contenus de la page d’accueil.
La méthode implicite, par défaut, consiste à afficher une liste antéchronologique des articles, c’est le blog, le comportement historique de WordPress.
On peut aussi personnaliser l’affichage de la page d’accueil et afficher des contenus arbitraires et aussi, bien sur, des articles.
Ceci permet d’étendre le rôle de WordPress.
La solution retenue
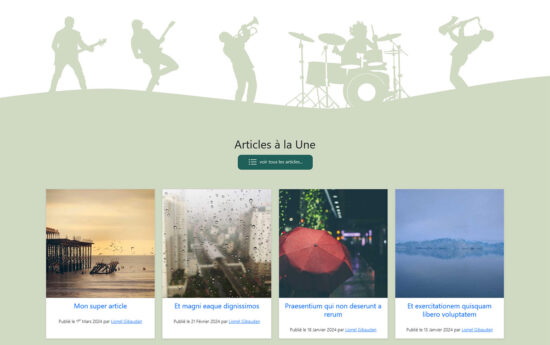
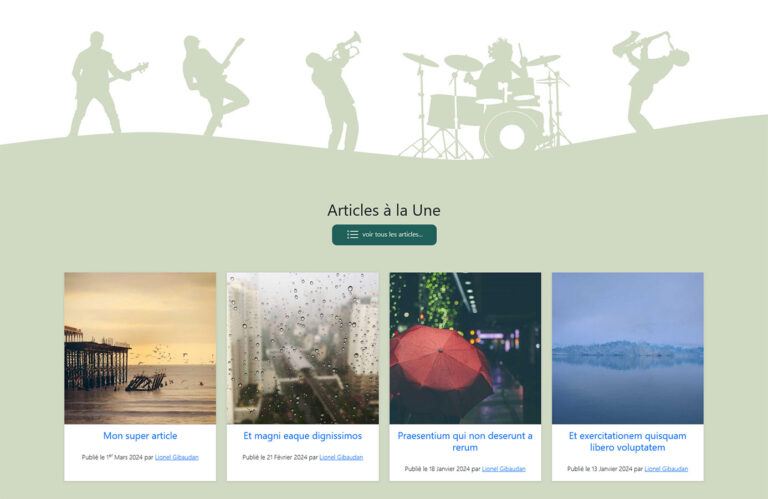
Le site gibi-demo.com propose une page d’accueil personnalisable par l’utilisateur qui affiche plusieurs types de contenus, et entre autre une sélection d’articles sélectionnables: les articles à la une.
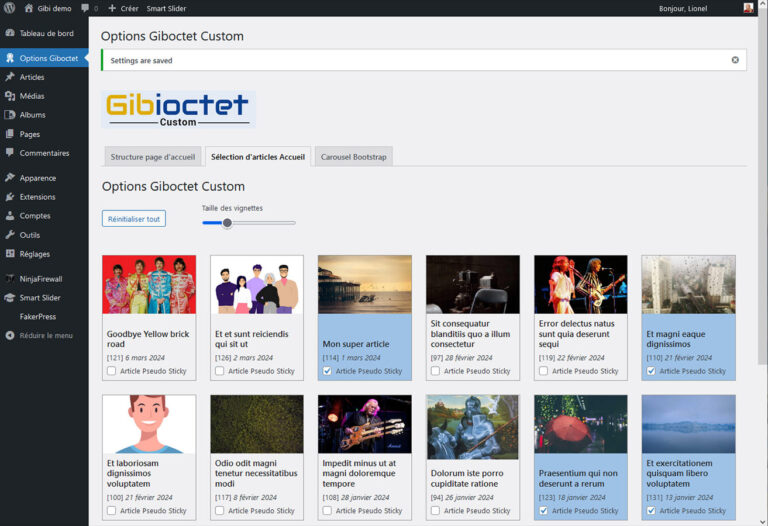
Une page d’options spécifiques est créée dans le tableau de bord de l’administration.

Dans cette interface, tous les articles s’affichent sous forme de vignettes et l’utilisateur peut sélectionner ceux qu’il veut mettre en avant sur la page d’accueil.
Dans notre cas on affichera quatre articles, mais on pourrait ajouter un curseur pour déterminer le nombre d’articles à sélectionner, tout est possible lorsque l’on part de la feuille blanche comme ici.

Réinventer la roue?
Ceux qui connaissent bien WordPress pourraient rétorquer que la fonctionnalité existe déjà: on peut épingler un article en haut du blog (sticky post) et l’article sera présenté en tête de l’affichage du blog, avant les autres articles.
Cette méthode a quelques désavantages lorsque l’on veut faire des requêtes spécifiques sur un nombre précis d’articles à afficher, et il faut aussi entrer en édition de chaque article, un par un, pour activer la fonctionnalité.
La méthode que je propose est plus rapide et ergonomique: on voit d’un seul coup d’œil quels sont les articles sélectionnées et les modifications sont rapides à exécuter.

Il reste un problème
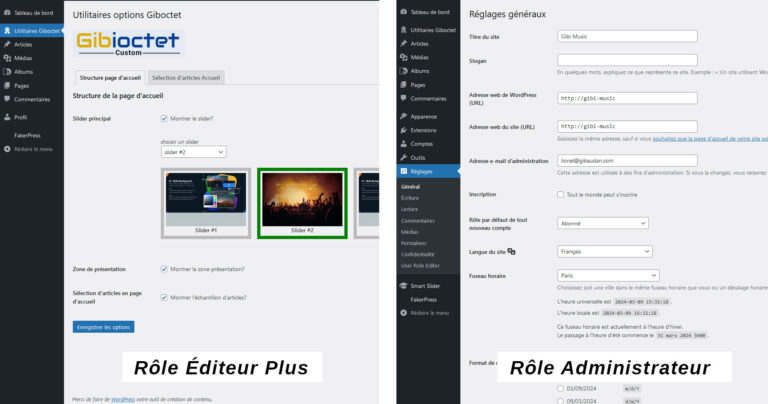
Pour effectuer ce réglage dans le tableau de bord, l’utilisateur doit être capable de modifier les options de WordPress, en utilisant des droits spécifiques qui sont habituellement réservés à l’administrateur.
Ces droits, si ils lui sont accordés, permettent d’accéder à des réglages sensibles du site web qui nécessitent d’avoir une haute compétence.
Il est créé un compte ‘editor-plus’ pour étendre les capacités du compte ‘editor’ (editor est le type de compte, juste en dessous de l’administrateur, généralement attribué au client final pour gérer le site web en toute sécurité) et on va donner à ce nouveau compte la capacité de gérer les options du site …mais… on va lui cacher certains menus du tableau de bord de WordPress afin qu’il ne puisse jamais atteindre les réglages critiques du site web.