Cliquer sur les images pour agrandir
Le carrousel d’images sur la page d’accueil de votre site va lui donner du dynamisme et de la valeur ajoutée.
Cependant c’est une arme à double tranchant, car il est très souvent placé en haut de votre page d’accueil et il contient des images qui sont chargées avant d’être affichées. Cela peut ralentir le chargement du site et par conséquent donner une mauvaise expérience au visiteur et aussi vous pénaliser dans le test Page speed de Google pour le positionnement de la page dans les résultats de recherche.
Un autre problème réside dans le fait que désormais nous consultons les sites Internet depuis une multitude de périphériques dont la taille et la proportion de l’écran diffèrent fortement et cela entraine des inconsistances au niveau de l’affichage.
Les problèmes
La performance
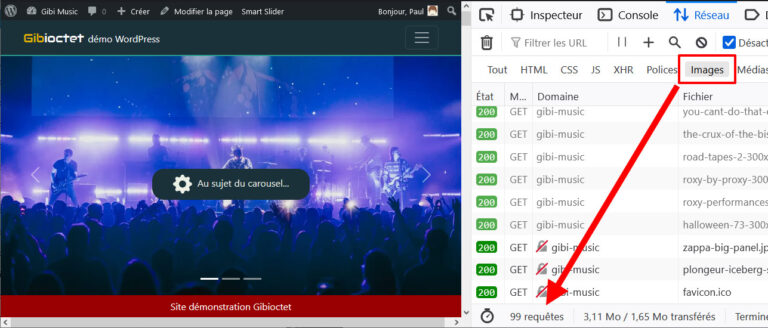
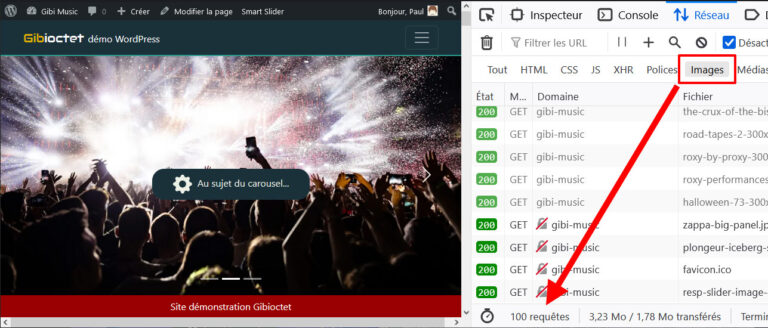
Lorsque vous affichez une page web sur votre ordinateur ou smartphone, tout le code de la page est chargé dans le navigateur et tous les éléments requis (scripts, styles, images …) sont chargés ensuite depuis le réseau.
Pour un carrousel, une seule image est affichée au chargement de la page, mais toutes les images vont être téléchargées dans la mémoire du navigateur, même si vous ne visionnez pas toutes les images du carrousel. Ceci constitue un problème de performance.
La direction artistique
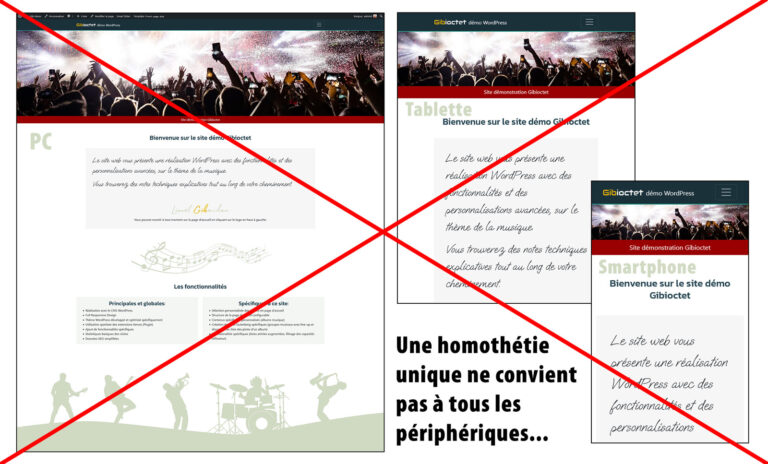
Un carrousel d’images « Out of the box » affiche les images dans leurs proportions propres, quelque soit le périphérique.
Ce qui est attractif sur un écran full HD ne le sera pas forcement sur un smartphone, et vice versa. Dans certains cas on arrivera jusqu’à simplement empêcher l’affichage du carrousel sur un smartphone pour éviter de montrer des images trop petites.

La solution Gibioctet
La performance
Pour gérer le problème de la performance, j’ai opté pour une gestion fine du chargement des images dans le carrousel de la page d’accueil (c’est la page la plus sensible de votre site web, celle qui va retenir les visiteurs, ou pas).
Seule la première image est chargée systématiquement, des métadonnées sont présentes dans le code HTML pour les images autres que la première.
Lorsqu’un changement d’image est sollicité au niveau du carrousel, la métadonnée correspondante à l’image demandée est injectée dans le code HTML (via Javascript) et l’image est chargée. En procédant ainsi, lors du chargement initial de la page, les performances sont conservées, même si votre carrousel contient 20 images!
Dans l’absolu, si le carrousel n’est pas réglé en défilement automatique et si l’utilisateur ne sollicite pas les images suivantes, elles ne seront jamais été chargées dans la page et elles n’occuperont pas de l’espace mémoire pour rien.
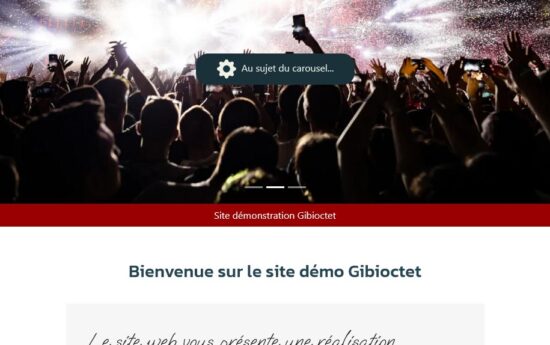
démonstration


La direction artistique
Pour régler le problème de la « direction artistique » je me suis appuyé sur le fait que WordPress, pour toute image téléversée, crée un certain nombre de versions avec des tailles différentes, tailles qui peuvent être définies à volonté.
Trois tailles d’images spécifiques on été créées et une version spécifique de l’image sera utilisée en fonction de la taille du périphérique (Smartphone, tablette, PC etc…) pour un format de proportion (homothétie) adéquat et un poids de chargement optimisé.
L’évolution du langage HTML, grâce aux balises <picture> et <source> permet désormais de délivrer au navigateur une image différente en fonction de la largeur du périphérique.



La seule contrainte pour l’utilisateur sera de choisir une image dont la partie significative est contenue dans la zone commune aux trois cadrages (mais on a rien sans rien…). Les versions des images sont créées et découpées automatiquement par WordPress lors du téléversement.

L’utilisateur a le pouvoir
L’utilisateur a toujours voulu le pouvoir pour gérer lui même ses contenus, mais comme il n’est pas designer, ni codeur, cela pose parfois un problème, surtout dans le monde pointu qu’est devenu aujourd’hui le développement web.
Dans mes réalisations je n’utilise aucun Page-Builder (Elementor, Divi, etc..) simplement pour éviter de surcharger le site web avec des outils lourds et complexes qui ne sont parfois utilisés qu’à 10 ou 15% de leur potentiel.
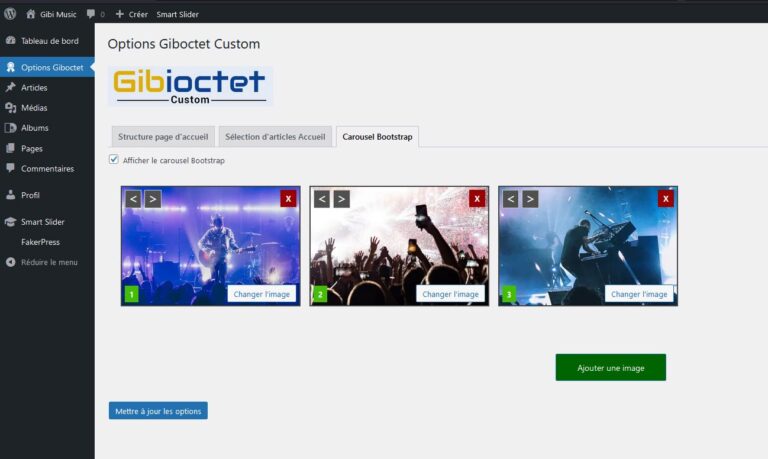
Une page d’options spéciale
Dans le cadre de cette réalisation, j’ai créé une page d’options de WordPress dans le tableau de bord pour donner à l’utilisateur la possibilité de choisir et ordonner les images qu’il veut afficher dans le carrousel de la page d’accueil. Il pourra activer activer ou désactiver l’affichage du carrousel si il le souhaite.
Tout le reste se fait automatiquement.
Cette page d’option pourrait être étendue en donnant la possibilité des saisir des textes qui s’affichent au dessus des diapositives du carrousel, tout est possible.
Dernière note concernant la simplicité, le site web utilise la librairie CSS Bootstrap qui fournit des utilitaires de style et de mise en page. La logique et le style du carrousel sont fournis par Bootstrap et donc il n’est pas nécessaire de faire appel à un extension (plugin) pour créer ce carrousel.