Cliquer sur les images pour agrandir
L’handicap passé de WordPress
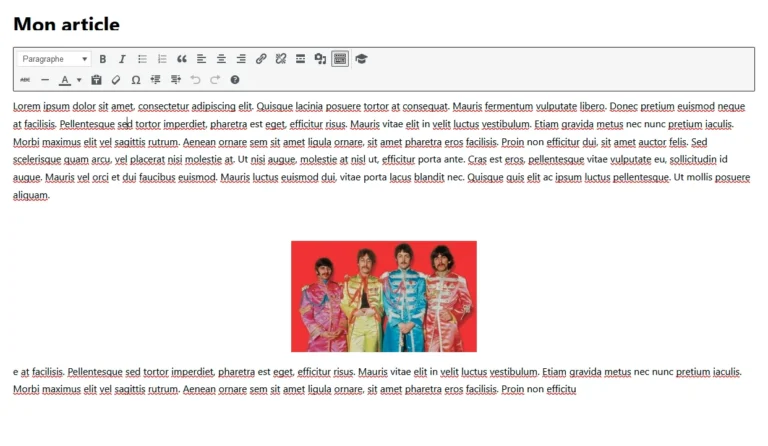
Pendant une longue période, WordPress a souffert de l’aspect archaïque de son éditeur de contenus (TinyMCE).
Celui ne permettait aucune mise en page élaborée et le créateur de contenus était un peu limité à la succession monolithique texte – image.
TinyMCE a très peu évolué en 15 ans et sa dernière mise à jour semble remonter à 2022.

Par rapport aux évolutions du web et aux exigences des utilisateur, un tel éditeur ne suffisait plus. Cette situation a fait émerger tous les Page-Builder intégrables à WordPress (Elementor, Divi, Beaver, etc…).
Les blocs de Gutenberg à notre secours
Aujourd’hui, même si il est encore possible de le déclarer comme éditeur par défaut, TinyMCE est devenu complétement obsolète, place au projet Gutenberg.
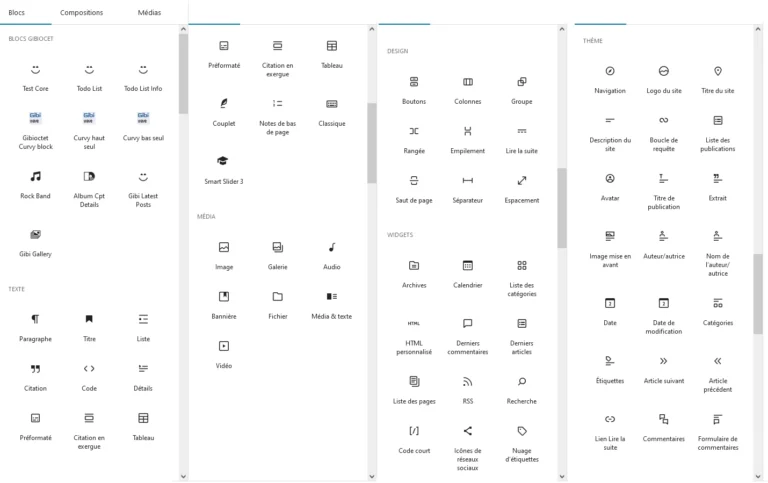
Depuis 2018, avec la version 5.0 de WordPress, l’éditeur Gutenberg est intégré au cœur de WordPress, après une longue phase de développement et il continue d’être amélioré. Le principe est simple, tous les contenus sont des blocs, la granularité est à son maximum, et l’ergonomie est maximale.

On peut donc supposer que très rapidement, les extensions telles que Elementor et consort vont décliner puisque la phase en cours du projet Gutenberg, après avoir intégré le nouvel éditeur, consiste à mettre en place l’éditeur de site: dans WordPress TOUT va se construire à base de blocs et ainsi WordPress deviendra son propre Page-Builder intégré, sans la nécessité d’installer des plugins lourds et couteux en ressources.
Créer ses propres blocs
L’avantage de WordPress est d’être un système extensible et les blocs ne font pas exception: nous pouvons développer nos propres blocs pour répondre à des besoins spécifiques.
Imaginez que vous gérez un blog culinaire et vous présentez souvent des recettes de cuisine. En créant vos publications, vous pouvez assembler des blocs natifs de WordPress et créer une mise en forme qui vous convient pour présenter une recette: liste des ingrédients, instructions de préparation, illustration, etc.
Malgré tout il faudra répéter cette tâche pour chaque recette et en respectant une mise en forme spécifique pour garder une consistance sur la totalité du site web. De plus il sera difficile dans ce contexte de créer une mise en page sophistiquée.
La solution idéale est de développer un bloc spécifique contenant les éléments et la mise en forme spécifique. L’utilisation de ce bloc consiste à renseigner les contenus dans des zones prédéterminées.
Le développement du bloc Rock Band
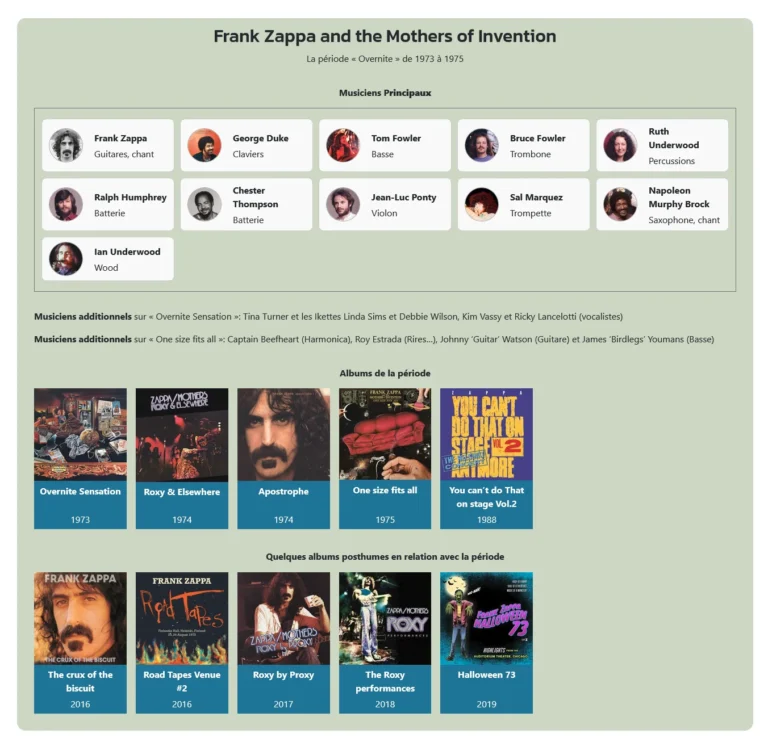
Au sein du site gibi-demo.com, dont le sujet est la musique, je voulais pouvoir représenter plusieurs incarnations d’un groupe Rock (ou autre), en présentant les musiciens qui le composent, ainsi que la discographie produite par cette incarnation.
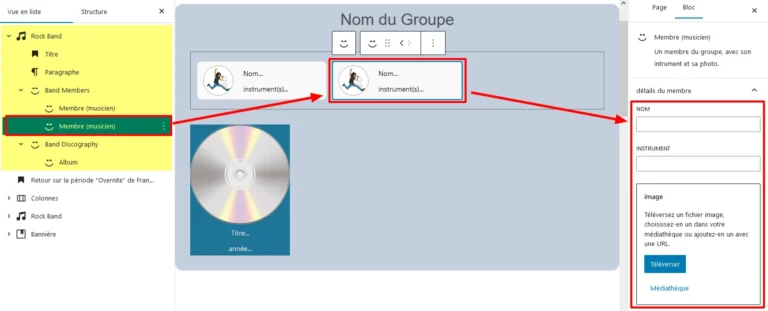
Le bloc ainsi créé héberge quatre autres blocs spécifiques pour construire la composition:
- un bloc recevant les membres du groupe
- un bloc recevant les données d’un membre
- un bloc recevant la discographie
- un bloc décrivant un élément de la discographie
Le bloc peut aussi recevoir deux blocs classiques de Gutenberg: titre et paragraphe.

Avec cette solution l’utilisateur a la garantie d’une mise en forme consistante: tous les éléments concernant l’affichage et le comportement en responsive design ont été gérés en amont lors du développement du bloc. Il ne reste plus qu’à renseigner le contenu des blocs et le résultat affiché dans le site web délivre un aspect très professionnel.

Conclusion
Avec toutes les avancées apportées dans WordPress par le projet Gutenberg, on peut maintenant se passer des extensions (Page-Builder) couteuses en ressources et se reposer sur le noyau de WordPress.